IE7 happens to be quite compliant. In some cases it is more compliant than firefox!
IF something is broken in IE7 using CSS2 it's most likely the designer thats broken

Nope, IE 7 still does not support the before: operator, it does not properly implement overflow: hidden; where divs are nested, overflow: hidden only works on the html object, take a look at the source code for the hack I had to implement so that the banner at the top would be "overflow: hidden" like in Safari, Opera, FireFox and Camino. Sorry, IE 7 is not more compliant, and no, the designer is not broken, I know my CSS 2 fairly well. IE 7 is not standards compliant with CSS 2 in any way shape or form, since it fails to pass this simple test.
I don't really care about FireFox either, Safari was my main target since the site owner uses that, and it had to look good in that. The fact that Safari, FireFox, Camino, and Konqueror all do the right thing just means IE 7 is flawed.
Simple test:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style>
body { padding: 0; margin: 0; }
#Heading {
background-color: #060;
color: #fff;
padding: 0;
overflow: hidden; /* Anything that reaches outside of the dimensions of this box should be hidden. */
width: 100%; /* Make this div the entire viewport width */
height: 201px;
border: 1px line black;
}
#Heading > #Left, #Heading > #Right {
height: 201px;
margin: 0;
padding: 0;
}
#Heading > #Left {
width: 30%;
background-color: black;
}
#Heading > #Right {
position: relative; /* This is so that we can move it back up the viewport since it will be sitting exactly 201px below where we want it to be */
top: -201px;
left: 30%; /* We don't want to overlap with the #Left, so we move over 30% */
width: 1680px;
background-color: red;
}
</style>
</head>
<body>
<div id="Heading">
<div id="Left"></div>
<div id="Right"></div>
</div>
</body>
</html>
Renders perfect in Opera, Mozilla Firefox, Camino, Safari, but not IE 7, it will display a huge horizontal scroll bar.
Let's remove the doctype, to see what IE 7 does in Quirksmode.
Code:
<html>
<head>
<style>
body { padding: 0; margin: 0; }
#Heading {
background-color: #060;
color: #fff;
padding: 0;
overflow: hidden; /* Anything that reaches outside of the dimensions of this box should be hidden. */
width: 100%; /* Make this div the entire viewport width */
height: 201px;
border: 1px line black;
}
#Heading > #Left, #Heading > #Right {
height: 201px;
margin: 0;
padding: 0;
}
#Heading > #Left {
width: 30%;
background-color: black;
}
#Heading > #Right {
position: relative; /* This is so that we can move it back up the viewport since it will be sitting exactly 201px below where we want it to be */
top: -201px;
left: 30%; /* We don't want to overlap with the #Left, so we move over 30% */
width: 1680px;
background-color: red;
}
</style>
</head>
<body>
<div id="Heading">
<div id="Left"></div>
<div id="Right"></div>
</div>
</body>
</html>
Test it again, Holy **** batman, where did out #Left and #Right go to, now it is using the background colour set in #Heading, and not doing anything with the other two.
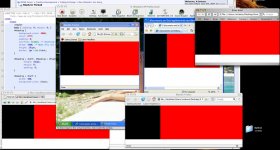
See attached pictures for it in action.
Picture 1.png = IE 7 in Quirksmode shows green header, no scroll bar. Still no good
Picture 2.png = IE 7 in Strict mode, shows black and red header, with huge long scroll bar
Simple adding
Code:
<!--[if lt IE 8]>
<style> html { overflow-x: hidden; } </style>
<![endif]-->
To the HTML file, will enable a hack just for IE <8, and then it works again, however it totally breaks cases where you really DO want a horizontal scroll bar, since now everything in the X direction will be hidden.
Please show me where in my CSS I am going against CSS 2 standards, in which case IE 7 could technically be doing the right thing, since then it is CSS 3. As far as I know, what I am doing is perfectly fine, and should work without any issues, especially since IE 7 should have a better CSS rendering engine.