Complete
OSNN Addict
- Joined
- 25 Aug 2005
- Messages
- 94
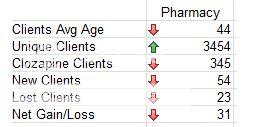
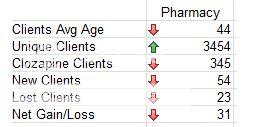
I want to put little arrows inside a DataGrid to mimic the kind of display shown in this Excel file:

But the XAML code defines individual columns instead of individual cells:
I can add text into the Datagrid by data binding with an observable collection. But this is text data. What about replacing gaphics? Do I need something extra special?
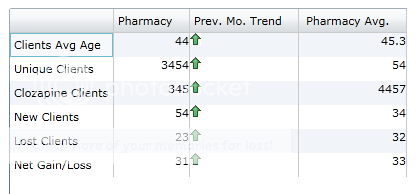
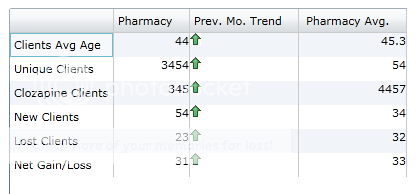
This is the results of my efforts

I do not need to have the graphic and the text share the same sell. That part can be overlooked. How can I just replace the arrow with a different error within the cell?

But the XAML code defines individual columns instead of individual cells:
Code:
<data:DataGridTemplateColumn Header="Prev. Mo. Trend" IsReadOnly="True">
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<Image x:Name="img1" Width="11" Height="12" VerticalAlignment="Center" HorizontalAlignment="Left"
Source="/MedAnalyzer;component/Assets/greenuparrow.png" Visibility="Visible"/>
<TextBlock VerticalAlignment="Center" HorizontalAlignment="Right" x:Name="Prev_Mo_Trend" Text="{Binding Prev_Mo_Trend}">
</TextBlock>
</StackPanel>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>This is the results of my efforts

I do not need to have the graphic and the text share the same sell. That part can be overlooked. How can I just replace the arrow with a different error within the cell?
Last edited:







